How to Create High Performing CTAs

As a performance marketer, the purpose of your web page, email or popup is not just to look good (although it’s great if it does!). Rather, every one of your online marketing assets is designed to drive the user to a particular action. It might be getting them to read a blog post, sign up to a newsletter, or share something on social media. The action you want them to take will depend on your goal, whether it be lead generation, building brand awareness, promoting an event or purchasing a product. Once you’ve established your goal, it’s time to start creating effective CTAs to support that goal.
A high performing CTA is a combination of things working together to drive action. These include the messaging, design, colors, position on the page, relation to other elements on the page, and more. There’s loads to cover, so let’s get started with 7 different ways to create high performing CTAs that bring the clicks:
- Make the CTA stand out
- Surround the CTA with supporting messages
- If you can, personalize the CTA
- Make the CTA as easy as possible
- Give your CTA a sense of urgency
- Make sure your CTAs are optimized for mobile
- Space out your CTAs smartly
Make the CTA stand out
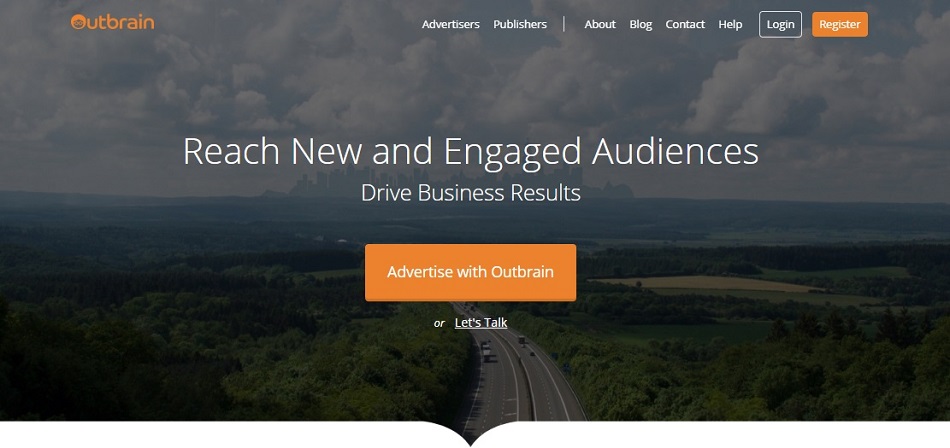
A CTA is designed to spur the viewer to action – so you can’t afford to be wishy washy. Use bright colors, borders, and bold fonts to catch the user’s eye as they browse the page. The CTA must be clear, both visually, and in specifying the action the viewer should take. Check out this CTA from the Outbrain site – it’s a bold, orange, rectangular button that contrasts with the dark background image, so you really can’t miss it. The message is simple and clear (Advertise with us), and there’s an alternative CTA positioned just beneath in plain font, “Let’s Talk”. This gives another option for potential customers to engage with our sales reps, even if they are not yet ready to start using our product.

Surround the CTA with supporting messages
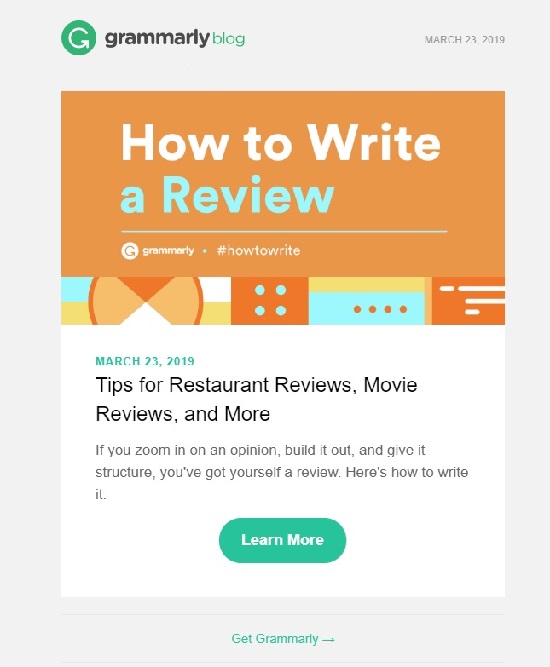
The CTA is the ultimate goal of any digital marketing asset. But it’s not the only thing to appear on the screen. Use other page elements to encourage the viewer to focus in on the CTA. The example below is from an email sent out to subscribers of the blog run by Grammarly, the online grammar checking software company. The CTA encourages the recipient to click through to the latest blog post. But there are plenty more elements at work than just the CTA itself. The email subject line, the graphic header, the short blurb – all these point to the same goal of getting the reader to click on the “Learn More” button. What’s more, the Grammarly team added a plain text call to action just beneath, inviting the reader to “Get Grammarly”. In the event that the email alone was enough to convince them to try out the product, they can do so straight from the secondary CTA.

If you can, personalize the CTA
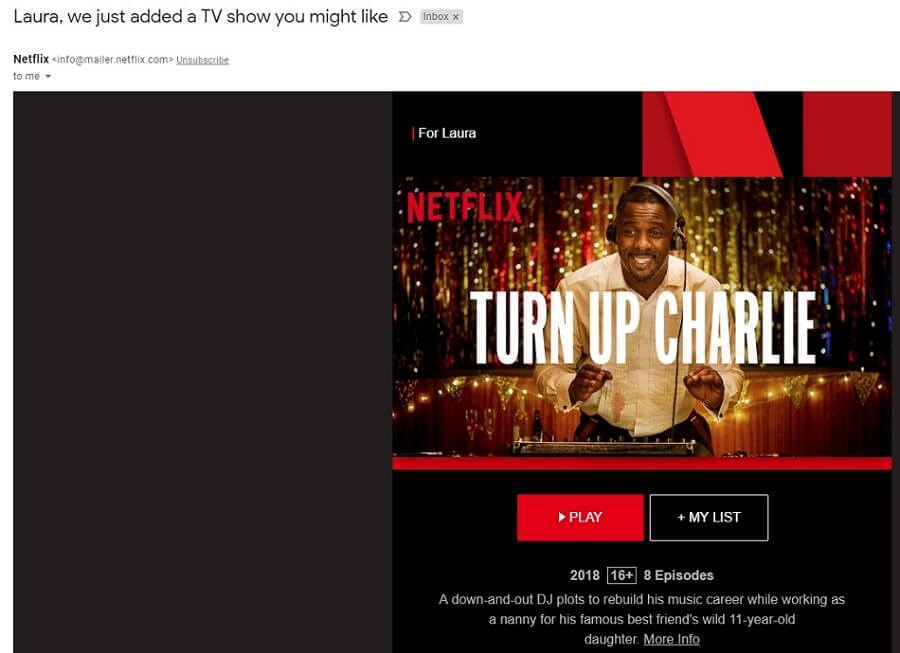
A recent study by Salesforce showed that nearly 60% of consumers are willing to share personalized information if it means that they will receive personalized discounts or offers. Personalization works, and if it is combined with a strong CTA, it may even work better. For companies that are continually collecting data on their customers’ behaviors and patterns, personalization is a must. Take the example below from Netflix. The streaming giant regularly sends out marketing emails to subscribers, suggesting new shows and movies that might interest them, based on their previous streaming habits. The email includes the user’s name in the subject line and on the graphic inside the email. And it includes two CTAs side by side – the more obvious one, colored in bright red on the black background, invites the user to watch the show. If the user can’t watch right away, the second CTA provides another opportunity to engage, by adding the show to their own watch list. Personal, focused yet giving control to the customer. That’s a great CTA.

Make the CTA as easy as possible
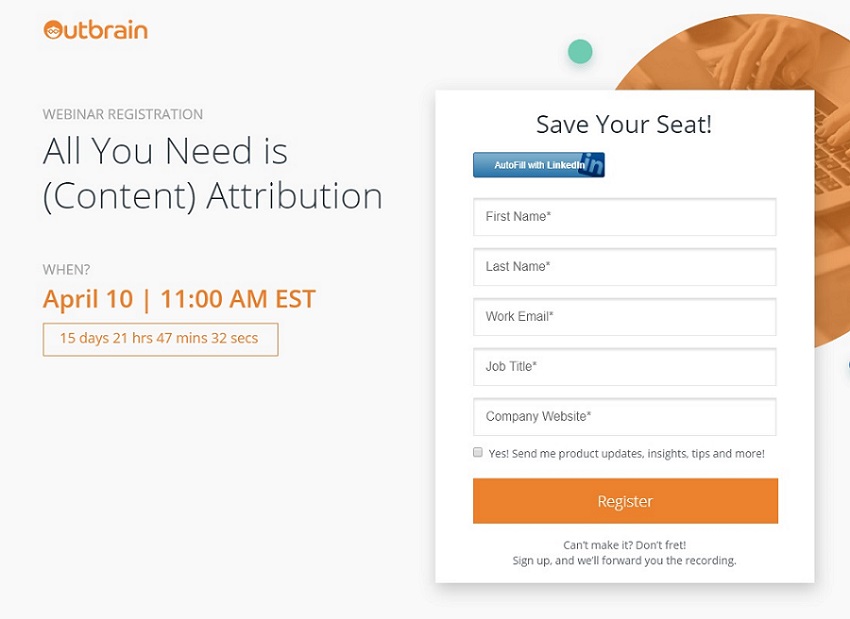
If a CTA is hard work, it won’t work. That’s why any good call to action should make it easy for the user to follow through. This includes the wording, design and location of the CTA elements on the screen. Take a look at the example below – it’s a landing page for registration to an Outbrain webinar. The page includes all the relevant and important information, and the CTA stands out as a large, bright orange button with a clear message. But take a closer look at the registration form – at the top, the user is given the option to autofill the fields with their LinkedIn information via another CTA button in contrasting blue. Just at the moment when the user is deciding whether or not to start the signup process, here comes a CTA that makes it so much easier and quicker. Whenever you can, try to add helpful elements that will make completing your CTA a no-brainer.

Give your CTA a sense of urgency
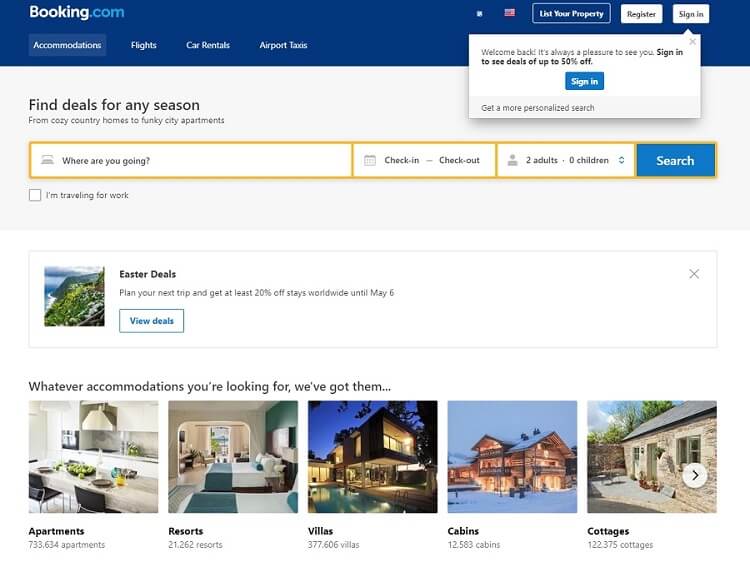
A surefire way to get people to act is to give them a reason to act. And if that reason is wrapped in a sense of urgency, then it is more likely to work. You can create urgency by limiting an offer by time, or by the number of available offers – even just adding high-pressure words and phrases like “Now!” or “Today” can have an increased effect. The homepage for travel website Booking.com has a whole lot of CTAs happening on the screen. However, notice the extra CTA right in the middle, inviting the viewer to explore deals for the Easter holiday. The design is quite plain but the message is clear, and it includes both incentive and urgency – get at least 20% off worldwide bookings before May 6. Any user who comes to the page with an Easter vacation in mind will be drawn in right away – and maybe even some who weren’t considering it.

Make sure your CTAs are optimized for mobile
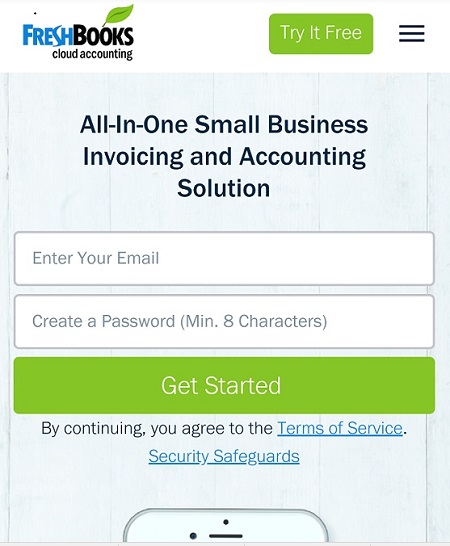
When up to 70% of web traffic is happening on mobile, you can’t afford to have CTAs that are not mobile optimized. For a CTA to be effective on mobile, it must have the visual and UX elements that make it easy and intuitive on a smaller mobile format. The main CTA should display above the fold so there is no need to scroll, and the button must be big enough to work properly on a touchscreen. On the other hand, the CTA must not be too overpowering – there’s not a lot of room on the average mobile screen. The Freshbooks online invoicing software company did a nice job with the CTAs on their mobile landing page, displayed as bold green buttons that you can’t miss. Even though there are two CTAs above the fold, it doesn’t seem like overkill. Clean, clear and bright, it’s a great example of an effective mobile CTA.

Space out your CTAs smartly
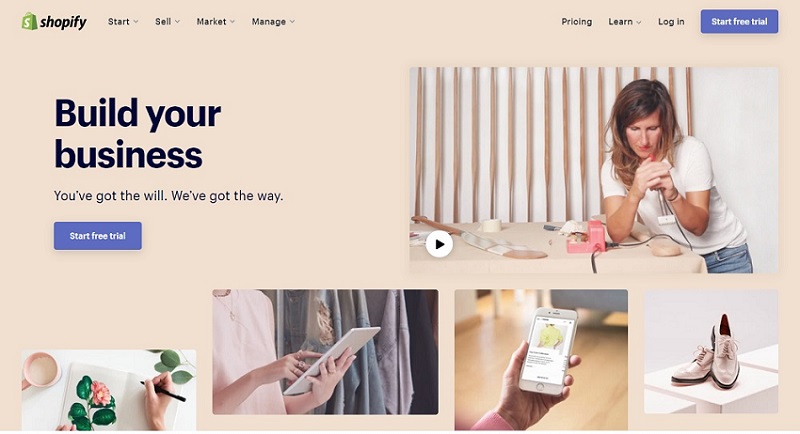
A good CTA drives the user to want to act. There is nothing attractive about nagging your customers. One CTA probably won’t be enough for an average web page. On the other hand, if there are CTAs everywhere, it will come across as desperate and that is never a good look. You might want to include 3 or more CTAs on a web page, but make sure they fit logically with the flow of the content, and don’t put them too close together. Rather, give the user some breathing space before hitting them with another CTA. The Shopify ecommerce platform has done a great job on their homepage. The main CTAs are attractive, standing out in a deep purple against the light background. There is a CTA to “Start free trial” above the fold, and then another right at the bottom of the homepage. There is also a static CTA pinned to the main menu that remains at the top right corner of the page as you continue to scroll. The homepage includes many links to product features, success stories and more. Yet the main CTA to “Start free trial” is always there, not intrusive yet ready to welcome users whenever they are ready to click.

So you’ve done everything you can to create high performing CTAs. But how do you know whether they are really working? By A/B testing them of course. You can check out some essential tips for A/B testing here. In the meantime, use the tips and examples above to create CTAs that your users won’t be able to resist.