5 Website Loading Time Hacks You Need to Be Using in 2019

When a website takes too long to load, visitors get frustrated and that means one thing: they’ll leave – fast – to look elsewhere for the content they want.
In situations like these, it doesn’t matter how relevant and up-to-date your content is, nor how appealing your images and other strategies. These aren’t enough, because your audience simply won’t wait for your pages to fully load.
Fortunately, there are a few simple tricks available to all marketers that can help speed up loading times. Here are five hacks to know and use this year:
- Minimize HTTP Requests
- Optimize Large Images
- Structure the HTML to Show Above-the-Fold Content First
- Enable Caching for Mobile Users
- Update the Site So That It Uses Lazy Loading
1. Minimize HTTP Requests
Statistics from Yahoo indicate that up to 80% of loading time gets spent downloading the page elements, such as stylesheets and scripts. Each one of these has an HTTP request. Marketers can start by finding out how many HTTP requests their pages generate by using the Developer Tools in Google Chrome.
Right-click on a page to analyze it, then choose Inspect. Once the Tools window opens, select the Network tab. You can then generate a list of the HTTP requests, including a Time column. Most importantly, the bottom left corner also shows the number of requests made by the site.
Tools exist to help people minify and combine files, especially for WordPress users. Certain free and paid plugins can take care of the tasks, including some that offer toggle switches to enable or disable different elements of a site to improve page-loading speed.
2. Optimize Large Images
When a website has too many large images, loading time is longer. It’s crucial to use image optimization tools that help large images load more quickly than they otherwise would. Then, it’s possible to shrink the image size with a plugin or script.

Data from November 2018 suggests that images make up 21% of a website’s “weight” in terms of bytes per page. As such, optimizing images can make a substantial difference in overall loading times.
3. Structure the HTML to Show Above-the-Fold Content First
Above-the-fold content is what users see without having to scroll. Some websites have HTML configurations that make non-essential content, like third-party plugins or sidebars, show up before the primary content, such as a blog post or article.
In these cases, Google recommends having the above-the-fold material load first. That may mean talking to the web development team to restructure a page’s HTML. The goal is to make the initial server request start dealing with the above-the-fold content immediately and defer the rest. It may also be necessary to remove render-blocking CSS variables.
4. Enable Caching for Mobile Users
The correlation between page loading time and Google ranking may not be instantly obvious, but a deeper investigation makes it easier to understand.
Time on page and bounce rate are two of the things Google assesses when determining page rank. If a page doesn’t load quickly, people aren’t likely to stay on the page very long, which also increases the bounce rate.
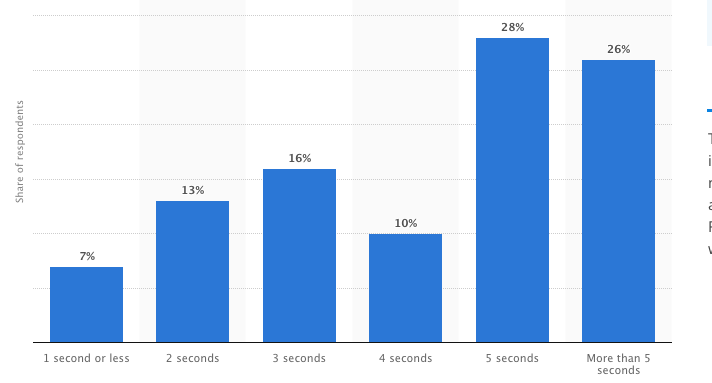
It’s particularly important to keep mobile users in mind when you’re making page-speed tweaks. Information from Statista indicates that the majority of mobile users will wait only five seconds for pages to load on their devices.

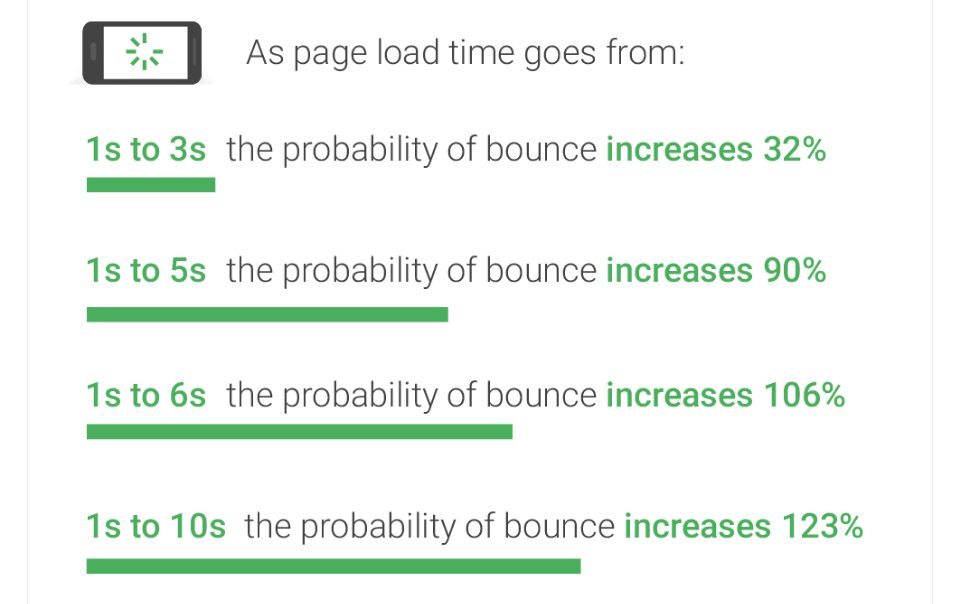
Google also collected compelling data about how page loading time affects bounce rate. It applies to sites visited on mobile gadgets but is nonetheless worthy of being considered when you’re making adjustments to any website viewed through any device to speed up the rate that the content appears.

Numerous website plugins enable developers to turn on a caching feature that allows browser caching for static files, so that content loads faster on users’ future visits. With that feature turned on, people should notice that the website loads quicker than usual, unless they regularly clear the caches on their mobile phones.
5. Update the Site So That It Uses Lazy Loading
Lazy loading is another technique that prevents all parts of a page from loading at once. More specifically, it typically stops videos from playing automatically and makes images load only once people scroll to the sections of the pages that contain them.
For example, articles published on Medium have blurred image placeholders that become clear only once a person reaches the respective point in the content.
Lazy loading is especially advantageous on mobile sites accessed by people on limited data plans or those trying to conserve battery life. It can also be helpful in a product gallery with dozens of rows of items. Viewers see the images as they scroll without wasting resources to generate the pictures they might never reach.
In late 2018, Google published lazy loading guidelines. One of them emphasized that when using lazy loading, people should ensure that content above the fold – otherwise known as ‘in the viewport’ – doesn’t have lazy loading applied to it. Otherwise, Google’s crawlers won’t be able to identify the information for indexing.
Lazy loading isn’t the same as tip #3 above, which recommends that the most important above-the-fold content load first, but it’s similar. The idea is to serve up only the content (which is often image based) that users need iatthe moment, without bogging them down with aspects that make load times more sluggish and may involve unnecessary information.
Straightforward and Conscious Adjustments Could Help You Reap Benefits
These suggestions demonstrate how small changes can make users engage with a site for longer, and even impact how the page ranks on Google.
As such, when digital marketers solidify their plans for 2019, they should definitely not overlook hacks that help their content load as quickly as possible.