UX Design: Relationship Advice for Digital Creators

People evaluate your web experiences fast.
They develop an opinion after 50 milliseconds, and leave after 10 – 20 seconds if something doesn’t grab them. After that, it’s a continuous effort to build a relationship.
As a longtime designer, I’ve often felt that the factors leading to engagement were being overlooked. Fast-turnaround design requests had vague definitions of who the user was and overly basic explanations of what they were trying to do. An important design step was missing.
The era of the smartphone changed that. With multiple devices at people’s fingertips, we were no longer building static digital “pages.” With this shift, businesses were jolted into considering more about their users, and integrating this thinking more seamlessly into the design process.
I witnessed firsthand a maturing of User Experience (UX) concepts that designers like me had cared about all along. I’m now part of the UX team at Outbrain, and we are using UX concepts to improve our core products.
The UX revolution pulled some fresh techniques into the mainstream. Tools take on various forms; most of them boil down to incorporating simple human empathy into your work.
The risks of self-centered design
Imagine you are speed dating.
Your first nominee sits down and immediately starts talking about all the things that make them great, without much eye contact.
It doesn’t go well.
The timer buzzes, and you consider going home.
But when the next candidate sits down, they ask a few questions about you. They talk about things they think you will find interesting, paying attention to your verbal and visual cues and adjusting their end of the discussion.
Much better.
UX designers can learn from this. We can make better attempts to understand our users’ mindsets. Since the digital story never ends, we can keep paying attention to the right cues to improve the experience.
This post aims to cover a few of the UX design tools you can use to build strong relationships with people engaging with your content.
By the way, I’ll assume you have documented specifications and business goals for your project before you begin.
It all starts with your users
Who are your users? Really, who are they? It’s strange that so many projects don’t clearly answer this question from the beginning.
“I want to reach everybody” is not an answer. “Females 18-40 who make a certain amount of money” is only slightly better.
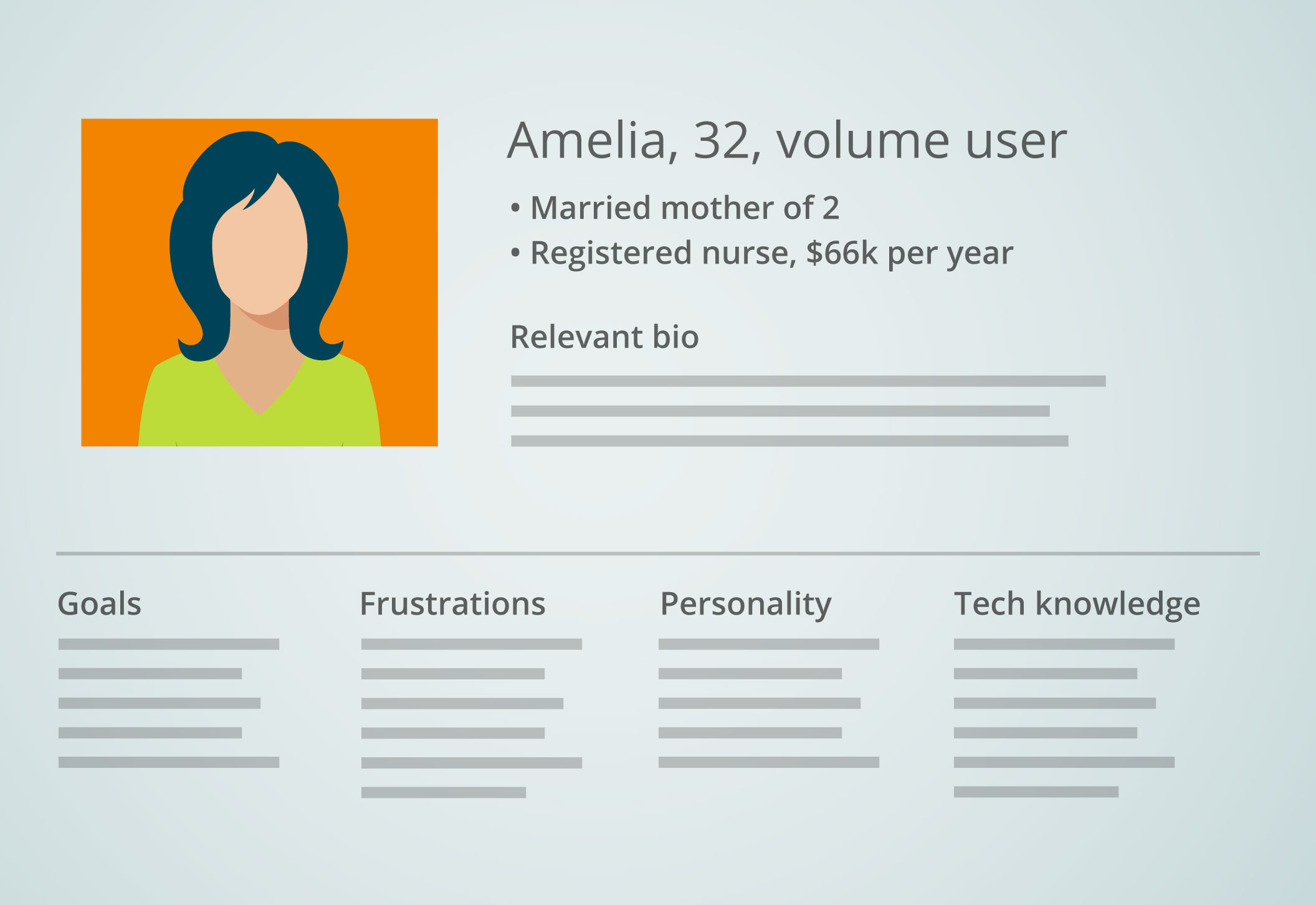
To go deeper, consider creating UX personas.
Documenting a fictional, average user will remind everyone on your team that they aren’t designing to satisfy their own personal preferences.
Start building your persona by tapping your experience and common sense. Jot down the age, income and gender of your average user. If you don’t have analytics, take your best guess.
Then, consider things that may impact your persona’s mindset: their education, employment, lifestyle. These will lead to insights that closely relate to your project.

While you are gathering ideas, you can validate your hypothesis with subject matter experts, logs, surveys, and web research.
What will you find?
- Your average user might be a social media novice.
- She might use a mobile phone all day because she doesn’t work at a desk like you.
- She might have an infant keeping her awake all night, making it hard to concentrate.
Information like this can have a big impact your design.
Make the most of the exercise. If you have multiple stakeholders working on the project, keep a well-designed version of your persona on hand.
Include a headshot. Make it believable. Your co-creators will remember it and it will keep them focused.
If you find a few types of users have emerged from your research, you can generate two or three personas — just be sure to rank them in order of importance so everybody knows which one is primary.
TIP: Personas are a great way to orient new teammates. When I started at Outbrain, one of my first tasks was to dive into our personas to understand Amplify users. I learned that there were some “power” users at midsized brands who wanted to dive deeply into the features. Others, working at agencies, would use the product more frequently (if less deeply) for multiple clients, and within a broader mix of tools.

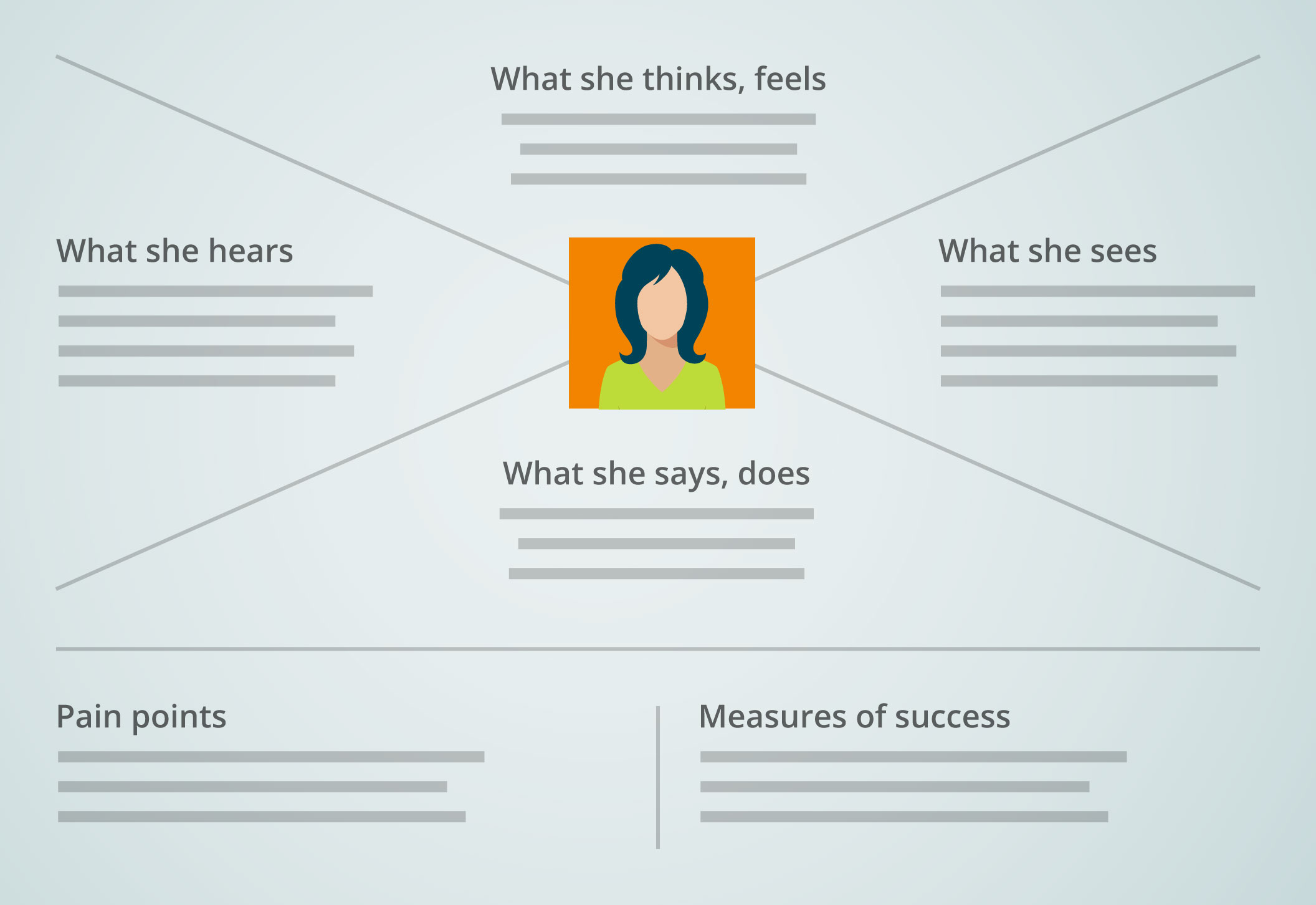
A related tool called an empathy map (pictured above), can also help.
It’s structured around what your persona sees, hears, thinks, and feels in relation to what you’re building. This exercise can be useful in unblocking your persona writing, or as a way of sharpening the persona.
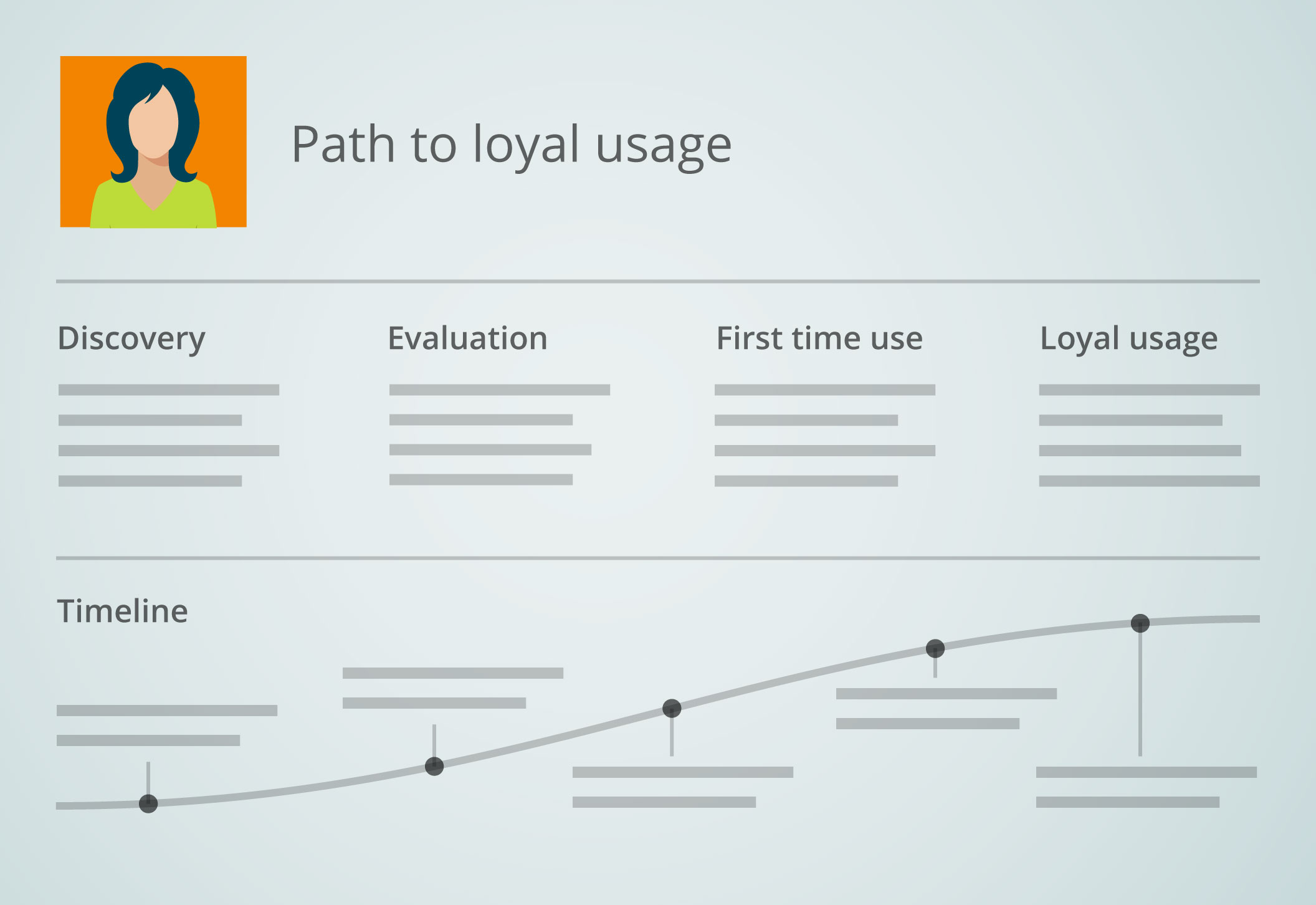
Defining the user’s journey
As you get to know your user, you’ll want to know where your project fits into her life. Did she find out about your app offline, or by searching the app store? Will she interact with your organization in the non-digital realm?

This is a great time to consider where things might “break.”
For example, if your user’s phone dies midway through a transaction, what happens?
By viewing the project at this high level, and in relation to related elements, you can more easily spot the need for failsafes and backup plans. These may have a big impact on the ensuing stages of the project.
Good thing you started thinking about them now.
Are you feeling like you’ve sufficiently explored the user’s journey? If so, you’re prepared to start building.
Hopefully, you’re using user flows, sketches and wireframes to gradually bring your experience into focus. Much has been written about these design stages, and I’ll be sure to cover them in a future post.
Test driving your experience
As your rough layouts start to take shape, it’s a perfect time to conduct a few user tests. To do this, you’ll need a prototype that simulates your product.

There are different ways to make prototypes.
Polished HTML-coded sites can yield solid results, but they can also take a long time to build. Simulations can be built faster, without expensive coding, using tools like Axure and InVision.
For maximum speed, you could even use drawings on paper.
Find a small number of participants. Maybe a sales manager can connect you with real customers. Reach out to coworkers, friends and family. If participants match the demographics of your persona, that’s great — but any test is better than none.
Sit with a user for a short session. Stay quiet, and encourage her to think out loud. Ask her to perform a goal-oriented task like navigating somewhere, buying something, or signing up.
TIP: Capture your user’s screen interactions along with their voice. I recently took a video over the shoulder of a friend, while he ordered lunch from a mobile app. The recording was convincing in showing clients that our payment feature needed work. It remained a handy reference, for a variety of reasons, as we continued working.
After you uncover some improvements, adjust your prototype and test it again. Every improvement discovered at this phase will save in expenses later.
For more about user testing techniques, check out the work of Steve Krug. As an early UX pro, his work has helped many to realize you don’t need a big budget for user testing.
Keep paying attention to your audience
Before long, you will have added beautiful color and style to your user interface, spent your lean budget on development, and launched your digital experience to the world.
Maybe you’ll have even dedicated some of your research findings to a larger content development strategy that better meets the needs of your readers.
If you were wise while you were speed dating, you’ll soon be announcing your engagement.
Like in all successful relationships, you still need to watch for those cues.
Here are a few ways to keep going:
- Add scale to your tests with Usability Hub for capturing design feedback quickly and easily
- Gather answers to your questions through SurveyGizmo
- Cook up some heat maps with Crazy Egg
- Set up analytics through Google or Kissmetrics, and conduct some multivariate testing
And the result of all this?
Paying attention to your audience will put you ahead of the competition, and help you build strong, long-lasting relationships with your users.
No matter what the content is you’re looking to serve.



![[Event Recap] 3 Highlights from Outbrain’s 2021 Unveil](https://www.outbrain.com/blog/wp-content/uploads/2021/01/OB-Blog-Post-Regular-Thumbnail-Unveil-Recap.jpg)









