Tools for Publishers to Tackle Core Web Vitals

Welcome to the latest installment in our Core Web Vitals series. For more, take a look back at these:
- Understanding Web Vitals
- Considerations When Measuring Web Vitals
- Building Your Own Web Vitals Dashboard
So far, we’ve explored how Web Vitals provide consistent measures to improve site performance. Google continues to encourage focus (in a way that only Google can) by factoring them within SEO scoring and relaxing the rules on the inclusion of only AMP pages within their Top Stories carousel. With the goals of AMP and Web Vitals aligned, we anticipate decreases in AMP PV with articles rewarded for good Web Vitals.
Any initiatives that improve user experience can only be a good thing. But measuring and improving site performance can feel like a daunting and complex endeavor, so it’s no surprise that Core Web Vitals is a frequent topic in our discussions with partners.
At Outbrain, we have a passion for building technology and tools for the world’s leading sites, from big to small. Let’s take a look at some of the ways we are working to help our partners monitor, mitigate, and minimize Core Web Vitals.
Monitoring Tools
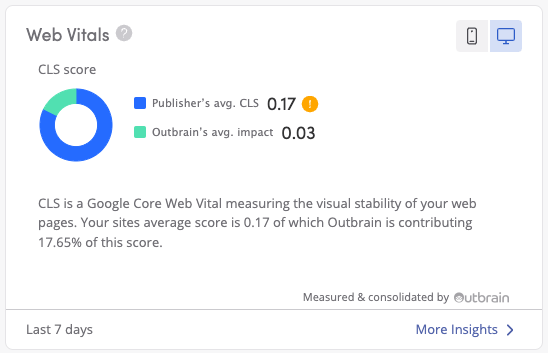
One of the big challenges of Web Vitals is measuring and monitoring them effectively, given the dynamic nature of sites, and isolating the root causes of impacts and improvements. This is why we have launched a dedicated Web Vitals module within our publisher dashboard.

Via the module, site owners can easily see their overall site CLS and – thanks to our reporting (based on sampling pages with and without Outbrain code) – Outbrain’s impact upon it. This helps our partners take proactive action in addressing Web Vitals and a data-driven approach to identifying if Outbrain is negatively impacting CLS.

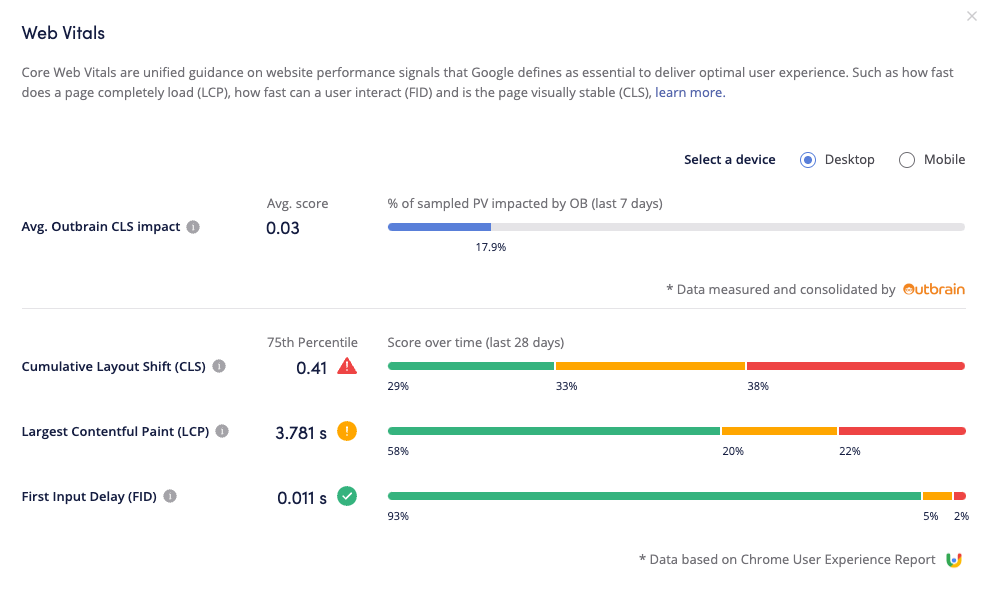
By selecting “More insights”, partners can view their overall site Web Vitals based on Google measures. Tooltips provide guidance on ideal Web Vitals scores, helping our partners better understand their site wide scores.
Check out the Core Web Vitals module that is now available to Outbrain partners within the Overview Report, found in our publisher dashboard.
Proactive Network Wide Improvements
Our in-house R&D teams have focused on reviewing best practices to ensure minimal impact to page load and great user experience.
- Asynchronous code loading: Ensuring Outbrain widgets load independently, causing no delays because of or to other elements on the page.
- CSS optimizations: Reviewing how and when we apply CSS, minimizing heavy CSS returned.
- Light weight image and video formats: Such as webp & MP4. Ensuring images look great for audiences but don’t consume too much bandwidth.
- Aggregation of multiple ad requests: Providing audiences with a range of recommendation choices without creating unnecessary server requests.
- Advanced caching: Focused on WPO, utilizing both CDN & Browser caching, reducing the time taken for fetching resources.
- Code optimization: Removing any unnecessary or inefficient practices.
Driving the best user experience is a long time commitment at Outbrain, and something that can only produce better outcomes for all stakeholders on the open web. Web Vitals presents new signals for site owners to optimize towards, and at Outbrain we are investing resources and products solutions to help. We have taken measures across the network to optimize as well as building unique tools for site owners to monitor, mitigate, and minimize impacts.
For Outbrain partners, if you would like more information on any of the features mentioned please reach out to your Outbrain point of contact.