モバイルウェブ改善の取り組みについて: Outbrain & Google AMP
この数カ月間、OutbrainはGoogle社と同社のAMPプロジェクトに関する協力を進めてきました。Outbrainは、ユーザーのコンテンツ体験やコンテンツ発見方法の改善を常に追求しており、Google社との協力もその一環として行っています。
AMPはその名(Accelerated=加速)が示す通り、より速く、より優れたオープンウェブ環境を提供するためのオープンソースプロジェクトです。
モバイルユーザーは、モバイルウェブの扱いにくさや表示の遅さにイライラするといった体験をしがちです。AMPは、こうした体験の多くを過去のものとし、どんなモバイルデバイスからでもすぐにダウンロードできるモバイルフレンドリーなコンテンツをパブリッシャーが作成できるようにします。
また今の広告のエコシステムでは、「オーディエンスvs. パブリッシャー/広告主」という構図になりがちです。実は一部の誤った広告手法がこうした状況を引き起こしているのですが、AMPはパブリッシング業界全体に、この状況を改善する機会をもたらします。
Outbrainが自社のネットワークをAMP標準に合わせようとしているのは主に、上述の改善の機会を求めているからです。ウェブのあらゆる構成者(オーディエンス、パブリッシャー、広告主)の利益を満たす広告のエコシステムをどうすれば構築できるのか?あるいは広告のエコシステムにおいて、パブリッシャーのモバイルウェブ資産を、ウェブページにアップされるコンテンツと同様に優れたものにするにはどうすればよいのか?更にはコンテンツ配信を拡大し、プログラミング障壁を除去して、より効率的にオーディエンスに最適なコンテンツ体験を提供するにはどうすればよいのか?Outbrainは、その答えに取り組んでいます。
このようにAMPは将来の改善に向けた主なステップのひとつであり、OutbrainはAMPパワード・レコメンデーションをパブリッシャーに届けることによって、この改善のステップを支援します。Outbrainは、以下の方法でパブリッシャーのレコメンデーションをAMP標準に組み入れています。
- パブリッシャーAMPページのコンテンツレコメンデーションにamp-iframeオブジェクトを活用
- 各amp-iframe は複数のウィジェットの組み入れが可能
- 使用するウィジェットIDは、AMP_1, AMP_2などとする(アカウントマネージャーが提供)
モバイル向けに最適化したOutbrainのレコメンデーションを組み込んだAMPパワードページの例をご覧ください。
コード例
<amp-iframe
width=100 height=100
sandbox="allow-top-navigation allow-scripts allow-same-origin allow-popups allow-popups-to-escape-sandbox"
layout="responsive"
frameborder="0"
resizable
src="https://widgets.outbrain.com/hub/amp.html#htmlURL=http%3A%2F%2F
page.permalink.com&URL=https%3A%2F%2F
amp.permalink.com&widgetIds=AMP_1,AMP_2&index=0&testMode=false&originTarget=*">
<div overflow tabindex=0 role=button aria-label="Outbrain Recommendations">Outbrain</div>
</amp-iframe>
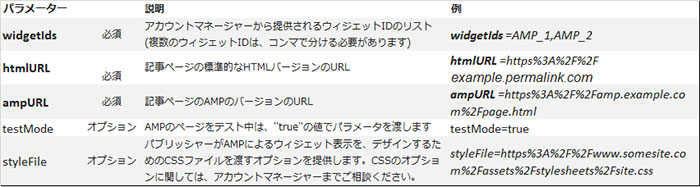
パラメーター