Core Web Vitalsを理解する

この記事は、Core Web Vitalsのシリーズの一部です。さらに詳しく知りたい方は第2回目の記事 をご覧ください。
ユーザエクスペリエンスの最適化は、オープンウェブでの長期的な利用とエンゲージメントを促進する鍵となります。そのためには、自社サイトの構築方法だけでなく、オンサイトのパートナーが提供する要素の影響についても考慮する必要があります。
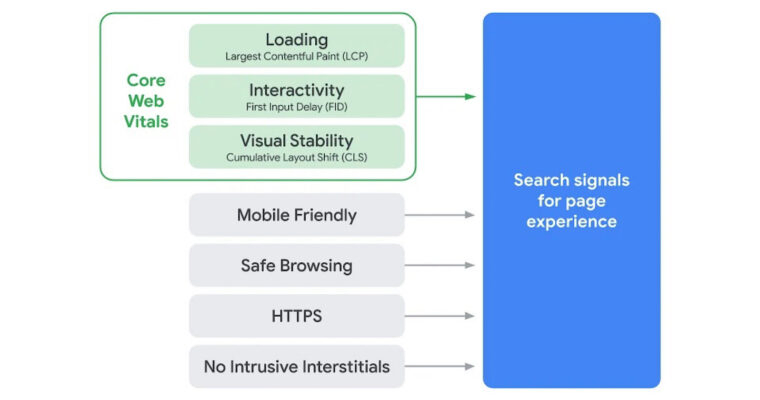
Googleは以前から、サイト所有者がサイトのパフォーマンスを監視、改善するためのさまざまなツールや指標を提供してきました。2020年5月、Googleは、Googleが必須と定義する品質シグナルに関する統一ガイダンスを提供する「Core Web Vitals」を導入しました。これらのシグナルは、ページの読み込み速度、ユーザーがインタラクションできる速度、ページの視覚的な安定性など、文章以外の最適なユーザーエクスペリエンスを提供するための計測を行い、サイト所有者を改善に導きます。 Googleは、Core Web Vitalsが2021年6月からサイトのSEOスコアリングに含まれることを発表しました。ほとんどのSEO対策がそうであるように、この影響の正確な範囲を特定することは困難です。しかし、Googleは、コンテキストシグナルが引き続きSEOの主要なドライバーとなるとしながらも、2つの記事の順位が同じ場合には、Core Web Vitals がタイブレーカーとして使用されると述べています。

トラフィックソースとしてのSEOの重要性を考えると、Core Web Vitalsスコアへの影響をモニタリングし、軽減し、最小化することが重要です。
これらのテーマは、サイト所有者の準備段階に応じて複雑に変化します。ここでは、Core Web Vitalsを構成する各要素について詳しく見ていきましょう。
LCP
・名称:LCP(Largest Contentful Paint)
・計測対象:ページロード
・どういうこと?:ユーザーのビューポート内で最大要素が表示される時間を測定します。これにより、ページのメインコンテンツがいつ画面にロードされ、視聴者が楽しむことができるようになるかが決まります。
・重要なポイント:すべてのページ要素がすばやくロードされるようにしましょう。

CLS
・名称: CLS (Cumulative Layout Shift)
・計測対象:視覚的安定性
・どういうこと?:最初のページロード後に発生するページレイアウトの変更を測定します(現在クリックとして定義されているユーザー入力から500ミリ秒以内)。CLSは、ビューポート内で可視コンテンツが移動した場合と、影響を受けた要素が移動した距離の両方を測定します。これにより、ユーザーはウェブページを楽しむことに集中でき、目の前でページ要素が移動したり変化したりしてイライラすることはありません。
・重要なポイント:ページレイアウトに影響を与えるインタラクティブな要素は、素早く読み込めるようにします。ビューポートに表示されたページの構造を変更しないようにしましょう。

FID
・名称:FID(First Input Delay)
・計測対象:インタラクティビティ
・どういうこと?:ユーザーが最初にページにアクセスしてから、そのアクセスに対してブラウザが応答するまでの時間を測定します。これにより、ユーザーは迅速にページを操作することができるようになります。例えば、ページが反応するまでに何度もクリックする必要がなくなります。
・重要なポイント:インタラクティブなエレメントが迅速にレンダリングされるようにし、クリック可能なエレメントが、ユーザーが操作できるようになるまで、ページの他の遅い部分の読み込みを待たないようにしましょう。

サイトがCore Web Vitalsに最適化されていることを理解し、確認することは、世界レベルのユーザーエクスペリエンスを提供する上で重要な要素です。ページを構成するすべての要素に何らかの影響があることに留意しつつ、具体的な影響を最小限に抑えるための手段を講じることが重要です。
今こそ、Core Web Vitalsスコアをモニタリングし、改善する時です。Outbrainは、この分野に特化した製品リソースを有しており、すでに多くの事前対策を実施しています。Outbrainの技術により、Core Web Vitalsのスコアにマイナスの影響を与えることなく、パートナーが引き続き優れた収益化とエンゲージメントを得られるようにしています。この連載の後半では、サイトのCore Web Vitalsを測定する際のヒントとベストプラクティスとともに、より詳細な情報をご紹介します。
Core Web Vitalsについて詳しく知りたい方は、第2回目の記事をぜひご覧ください。








