Entendendo o Core Web Vitals

Este post é parte de uma série de conteúdos sobre Core Web Vitals. Confira em breve novos artigos sobre o tema.
A otimização da experiência do usuário é fundamental para impulsionar o uso e o engajamento a longo prazo na open web. As considerações se estendem não apenas à forma como seu próprio site é construído, mas também ao impacto dos elementos fornecidos por parceiros neste ambiente.
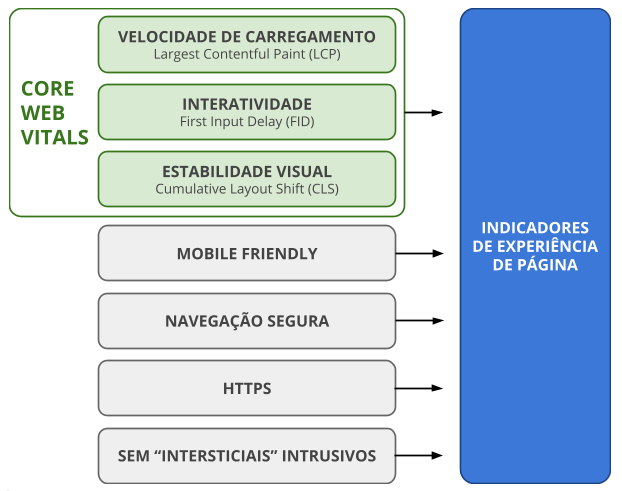
O Google fornece uma série de ferramentas e medidas que ajudam os proprietários de sites a monitorar e melhorar seu desempenho. Em maio de 2020, a empresa apresentou o Core Web Vitals, fornecendo uma orientação unificada sobre os sinais de qualidade que o Google define como essenciais. Esses sinais medem e orientam os proprietários de sites para fornecer a experiência ideal do usuário além do texto escrito, como a velocidade de carregamento da página, a rapidez com que o usuário pode interagir e a rapidez com que a página é visualmente estável.
Após sua introdução, o Google anunciou que o Core Web Vitals seria incluído na pontuação de SEO de um site, começando em junho de 2021. Como acontece com a maioria dos assuntos relacionados ao SEO, a extensão exata do impacto é difícil de ser determinada. No entanto, segundo o Google, os sinais contextuais continuarão a ser o principal impulsionador do SEO, mas, se dois artigos forem classificados da mesma forma, o Core Web Vitals será usado como critério desempate.

Dada a importância do SEO como fonte de tráfego, monitorar, mitigar e minimizar os impactos nas pontuações do Core Web Vitals é crucial.
Esses tópicos podem ser complexos para proprietários de sites em diferentes estágios do planejamento e programação. Vamos dar uma olhada em cada um dos componentes que formam o Core Web Vitals:
LCP
- Nome: LCP (Largest Contentful Paint)
- Mede: Carregamento de página
- O que significa? Mede quando os maiores elementos na janela de visualização de um usuário se tornam visíveis. Isso determina quando o conteúdo principal da página é carregado na tela e pode ser apreciado pelo público.
- O que fazer? Certifique-se de que todos os elementos da página carreguem rapidamente.
CLS
- Nome: CLS (Cumulative Layout Shift)
- Mede: Estabilidade visual
- O que significa? Mede as mudanças no layout da página que ocorrem após o carregamento inicial da página (dentro de 500 ms da entrada do usuário, que atualmente é definido como um clique). O CLS mede quando o conteúdo visível muda na janela de visualização, bem como a distância em que os elementos impactados foram deslocados. Isso garante que os usuários possam se concentrar em curtir a página da web e não se irritem com os elementos da página deslocando-se e mudando diante de seus olhos.
- O que fazer? Garanta que os elementos interativos que afetam o layout da página carreguem rapidamente. Evite alterar a estrutura de uma página dentro da janela de visualização.
FID
- Nome: FID (First Input Delay)
- Mede: Interatividade
- O que significa? Mede o tempo desde a primeira interação do usuário com uma página até o momento em que o navegador responde a essa interação. Isso garante que os usuários possam interagir rapidamente com a página, por exemplo, eles não precisam clicar muitas vezes em uma página antes que ela responda.
- O que fazer? Garanta que os elementos interativos sejam renderizados rapidamente e que os elementos clicáveis não estejam esperando que outras partes de carregamento mais lento de uma página sejam carregadas antes que um usuário possa interagir com eles.
Compreender e garantir que seus sites sejam otimizados para o Core Web Vitals é uma parte importante para proporcionar uma experiência de alto nível ao usuário. Observando que todos os elementos de uma página terão algum impacto, é importante tomar medidas que minimizem o impacto.
A hora de monitorar e melhorar a pontuação do Core Web Vitals é agora. Dedicamos recursos de produtos focados nesta área e já implementamos muitas medidas de forma proativa. Nossa missão é garantir que nossos parceiros continuem a desfrutar da monetização e engajamento graças à tecnologia da Outbrain, mas sem impactar negativamente as pontuações do Core Web Vitals. Compartilharemos mais detalhes sobre isso posteriormente em outros conteúdos desta série, juntamente com dicas e melhores práticas para medir os pontos do Core Web Vitals do seu site.



