Diese Auswirkungen hat Core Web Vitals auf deine SEO-Bewertung

Dieser Beitrag ist Teil einer Serie zum Thema Core Web Vitals. Schau auf unserem Blog gerne später noch einmal für weitere Updates vorbei.
Die Optimierung der User Experience ist der Schlüssel für eine langfristige Nutzung und mehr Engagement im Open Web. Dabei geht es nicht nur darum, wie eine Website aufgebaut ist, sondern auch, welche Auswirkungen Elemente aus On-Site-Kooperationen haben.
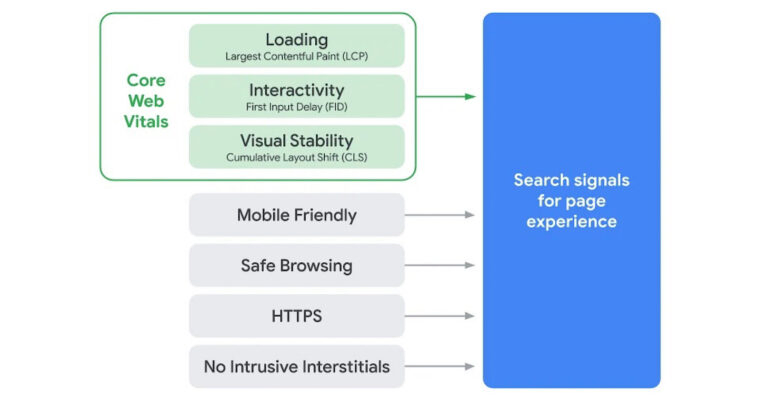
Google bietet seit einiger Zeit eine Reihe an Tools und Methoden an, um Website-Betreiber zu unterstützen, die Performance ihrer Website zu überwachen und zu verbessern. Im Mai 2020 führte Google die Core Web Vitals ein, um einheitliche Richtwerte zu von Google als wesentlich definierten Qualitätssignalen liefern zu können. Diese Signale messen und helfen Website-Betreibern, über den geschriebenen Text hinaus eine optimale User Experience zu bieten. Beispiele dafür sind die Ladezeiten einer Seite, wie schnell Nutzer mit ihr interagieren können oder wie schnell die Seite ein visuell stabiles Layout erreicht.
Nach ihrer Einführung kündigte Google an, dass Core Web Vitals ab Juni 2021 in die SEO-Bewertungen von Websites einfließen werden. Wie bei den meisten SEO-Themen ist das genaue Ausmaß der Auswirkungen schwer vorherzusagen. Dennoch sind kontextbezogene Signale laut Google auch weiterhin der Hauptfaktor in der Suchmaschinenoptimierung – wenn aber zwei Artikel gleich platziert sind, sind Core Web Vitals entscheidend.

Aufgrund der Bedeutung von SEO als Traffic-Quelle ist die Überwachung und Minimierung der negativen Auswirkungen auf Core Web Vitals-Bewertungen besonders wichtig.
Dieses Thema kann, je nachdem, wie vertraut man mit der Materie ist, sehr komplex sein. Schauen wir uns also die Bestandteile einer Web Core Vitals-Bewertung genauer an:
LCP
- Name: LCP (Largest Contentful Paint)
- Bewertet: Ladezeit des größten Elements
- Was bedeutet das? LCP misst, wie lange es dauert, bis das größte Element im Viewpoint geladen wurde. Dieser Wert gibt an, wann der Hauptinhalt der Website auf dem Bildschirm der User gesehen werden kann.
- Tipp: Stelle sicher, dass alle Seitenelemente schnell laden.

CLS
- Name: CLS (Cumulative Layout Shift)
- Bewertet: visuelle Stabilität
- Was bedeutet das? Änderungen im Seitenlayout, nachdem die Seite geladen wurde (nach 500ms, was derzeit einem Klick entspricht), werden erfasst. CLS misst also, ob sich Inhalte im sichtbaren Bereich verschieben und um wieviel sie verschoben werden. Dadurch soll sichergestellt werden, dass sich User auf die Website konzentrieren können, ohne durch das Hin-und-Herspringen von Inhalten irritiert zu werden.
- Tipp: Interaktive Elemente, die das Seitenlayout beeinflussen, sollten schnell geladen werden. Vermeide Änderungen am Aufbau der Website, sobald sie im Viewport der User ist.

FID
- Name: FID (First Input Delay)
- Bewertet: Interaktivität
- Was bedeutet das? FID misst die Zeit zwischen der ersten Interaktion eines Users und der Reaktion der Website. Damit soll sichergestellt werden, dass User schnell mit einer Website interagieren und nicht mehrfach für die gewünschte Reaktion klicken müssen.
- Tipp: Stelle sicher, dass interaktive Elemente schnell gerendert werden, und klickbare Elemente nicht auf langsamer ladende Bereiche der Website warten, bevor User interagieren können.

Die Core Web Vitals Deiner Website zu verstehen und zu optimieren, ist ein wichtiger Schritt, um eine hervorragende User Experience bieten zu können. Da alle Elemente einer Website einen gewissen Einfluss haben, ist es umso wichtiger, Maßnahmen zu ergreifen, die diesen Einfluss minimieren.
Jetzt ist der richtige Zeitpunkt, um deine Core-Web-Vitals-Bewertung zu überwachen und zu verbessern. Wir haben uns diesem Thema angenommen und viele proaktive Maßnahmen implementiert. So können wir sicherstellen, dass Outbrain-Partner dank unserer Technologien weiterhin hervorragende Monetarisierung und erstklassiges Engagement genießen, ohne ihre Core-Web-Vitals-Bewertung negativ zu beeinflussen.
Dieser Artikel ist im Original auf Englisch erschienen.